Có lẽ việc khó nhất khi tạo ảnh bằng AI là làm chủ được ánh sáng.
Với việc mô tả bằng văn bản, các kết quả cho ra thường bất định và không thể làm chủ chính xác. Tuy nhiên với việc ra mắt IC-light, việc làm chủ ánh sáng làm cho bộ môn AI image trở lên thú vị hơn bao giờ hết.
Bài viết đề cập các cách sử dụng đơn giản cho workflow sử dụng IC-light để người sử dụng có thể áp dụng cho công việc.
Workflow 1: Sử dụng mặt nạ để tạo ra hướng của nguồn sáng [Link tải]
Hiểu đơn giản là ở phương pháp này chúng ta sẽ dùng node để tạo mask (mặt nạ) và đưa thẳng vào để điều khiển ánh sáng.
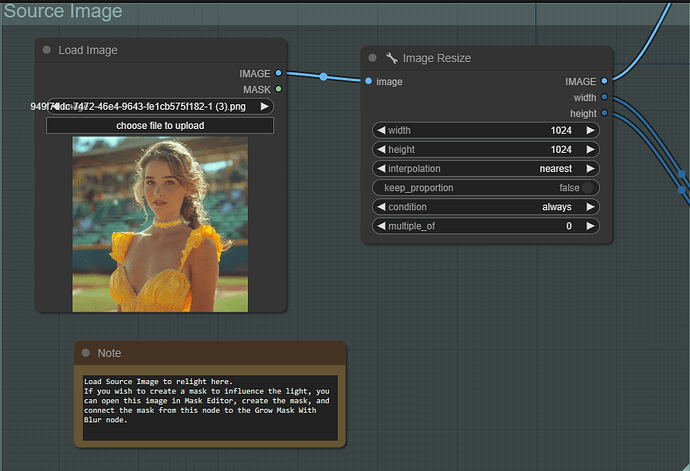
![]() Bắt đầu bằng nguồn ảnh
Bắt đầu bằng nguồn ảnh
Chúng ta sẽ upload ảnh tại node “Load image” chọn kích cỡ cho ảnh tại “Image resize”
Chúng ta sẽ quay lại lựa chọn với việc tự tạo mask sau, còn giờ hãy tiếp tục với lựa chọn mask tự động.
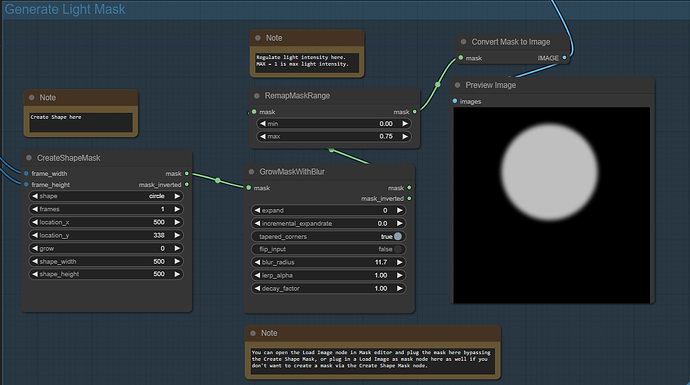
Ở node “CreateShapeMask” chúng ta sẽ có một số lựa chọn:
- Shape: chúng ta có các lựa chọn circel - square -triangle. 3 lựa chọn hình sẽ tạo ra các mask có hình tương đối giống các lựa chọn
- Ở location x - y: tọa độ của mask trong khung hình lựa chọn, x là chiều ngang, y là chiều dọc
- Shape width - height: kích thước của mask trong khung hình
Ở node “GrowMaskWithBlur” cho chúng ta lựa chọn viền của mặt nạ có “sắc” hay sẽ mờ dần tại blur_radius.
Ở node “RemapMaskRange” cho chúng ta lựa chọn mức độ ảnh hưởng của nguồn sáng đến kết quả. Lựa chọn này giống như việc sử dụng opacity trong Photoshop.
 Prompt
Prompt
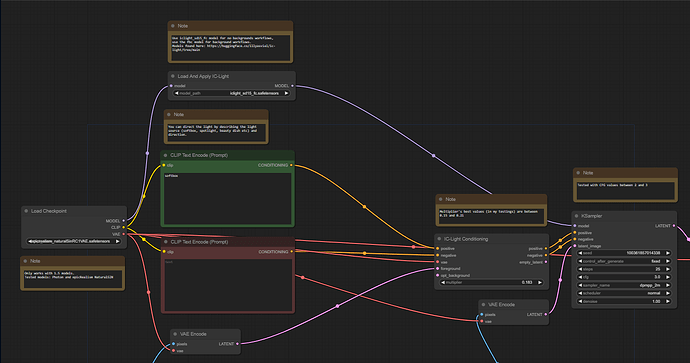
Một lưu ý khi sử dụng với workflow IC Light là hiện IC light chỉ hoạt động với model SD1.5
Trong prompt, chúng ta có thể sử dụng các từ ngữ trực tiếp mô tả ảnh sáng như “soft light, neon, hard light, sunset…”
Tại node “Load and Apply IC Light” chúng ta chọn model phù hợp, trong trường hợp này model chúng ta chọn là iclight_sd15_fc.safetensors.
Tại node “IClight Conditioning”, hãy tự đưa ra hệ số multiplier phù hợp. Giá trị càng lớn, mức độ ảnh hưởng càng nhiều, giá trị phù hợp nhất theo kết quả thử nghiệm là từ 0.15 đến 0.21.
Sau đó chúng ta có thể bắt đầu đề workflow tạo ra kết quả
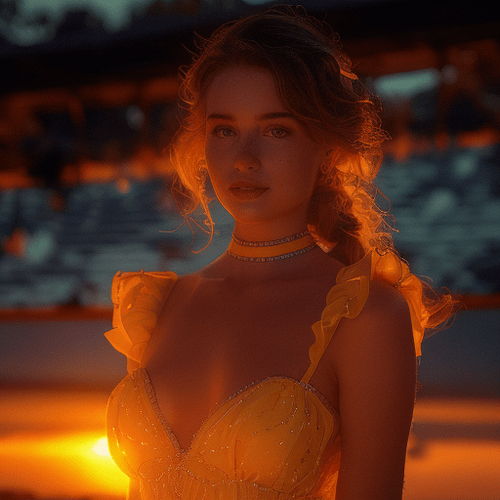
Dưới đây là kết quả của mình với ánh sáng sunset ![]()
![]()
Ánh sáng thực sự thay đổi nhưng theo cách rất tự nhiên, hài hòa
Workflow 2: Sử dụng background là nguồn sáng [Link tải]
Khác với workflow 1 sử dụng chính ảnh đầu vào tạo ra mask, ở workflow 2 chúng ta dùng một background làm nguồn sáng, việc này cũng khá hữu dụng trong thực tế khi dùng ánh sáng để thay nền cho 1 số chủ thể.
Lưu ý: chủ thể được tách sẵn gọn gàng hoặc có nền sạch sẽ sẽ giúp việc thay đổi ánh sáng dễ dàng hơn
Chúng ta sẽ đặt ảnh cần thay vào vị trí trên và background vào “load image” dưới.
Chú ý IC light sử dụng lúc này là iclight_sd15_fbc.safetensors.

Các thông số khác có thể tham khảo tại workflow 1
Click chạy, và xem kết quả
Chúng ta có thể thấy phần nền được chuyển về sau và hình ảnh phía trước (portrait) được matching màu sắc với hình ảnh.
Workflow 3: Thay đổi ánh sáng cho sản phẩm studio [link tải]
Không khác với 2 workflow trên quá nhiều, nhưng workflow thứ 3 tập trung để xử lí lại ánh sáng trong studio. Ánh sáng trong studio mà chúng ta biết thường có cường độ, vị trí cố định.
Do đó, workflow này thay mask tạo từ ảnh bằng mask tự tạo thủ công, giúp cho ánh sáng tạo ra “cố định” hơn.
Các thông số khác có thể tham khảo workflow 1 hoặc note trong workflow này
Ảnh đầu vào dưới đây
Ta sẽ có kết quả đầu ra như sau
Về ánh sáng thì trung tâm vùng sáng đã được đẩy về chính giữa, màu sắc thay đổi.
Tuy nhiên nếu để ý kĩ ta có thể thấy, chữ viết cũng đã thay đổi theo (do mask). Đây vẫn là nhược điểm của AI khi chưa hiểu được các chữ viết.
Hiện tại IC-light vẫn chỉ đang ở giai đoạn phát triển, việc ứng dụng trong công việc cần được nghiên cứu kĩ và có nhiều thử nghiệm trước khi đưa ra sản phẩm chính thức đến khách hàng.
Chúc các bạn thành công!